
Atom(アトム)は、GitHubが開発したオープンソースのテキストエディタです。無料で使用できる上、機能拡張が充実しており、非常に使いやすい UIであることが特徴です。Java、PHPやPythonなど幅広い言語にも対応しており、非常にオススメのエディタの一つです。

Atomのインストール
Atomは公式サイト(https://atom.io)よりインストールができます。
インストール完了後、標準は英語表記になってしまうためメニュー表記等を日本語化にしたいと思います。
手順は「Settings」→「Install」を選択
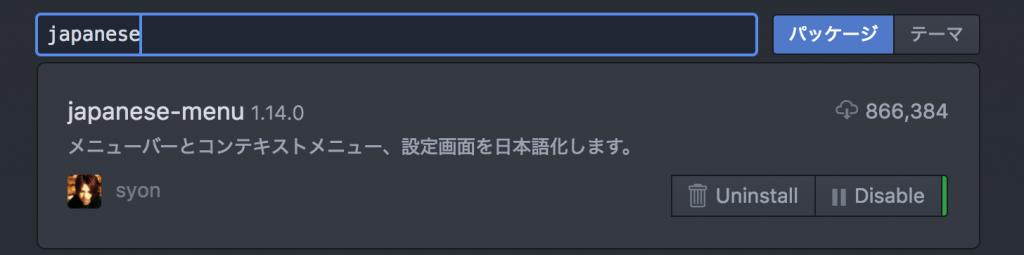
Search packagesに「japanese Menu」を入力して「Packages」をクリック
検索で出てきた「japanese-Menu」の「Install」をクリックすればインストールされます。

以上で大まかなセットアップは終了しました。
これで、ソースコードを記述できる環境にはなりましたが、今回ATOMを使用する上で非常に便利となるパッケージを紹介していきたいと思います!
①color-picker

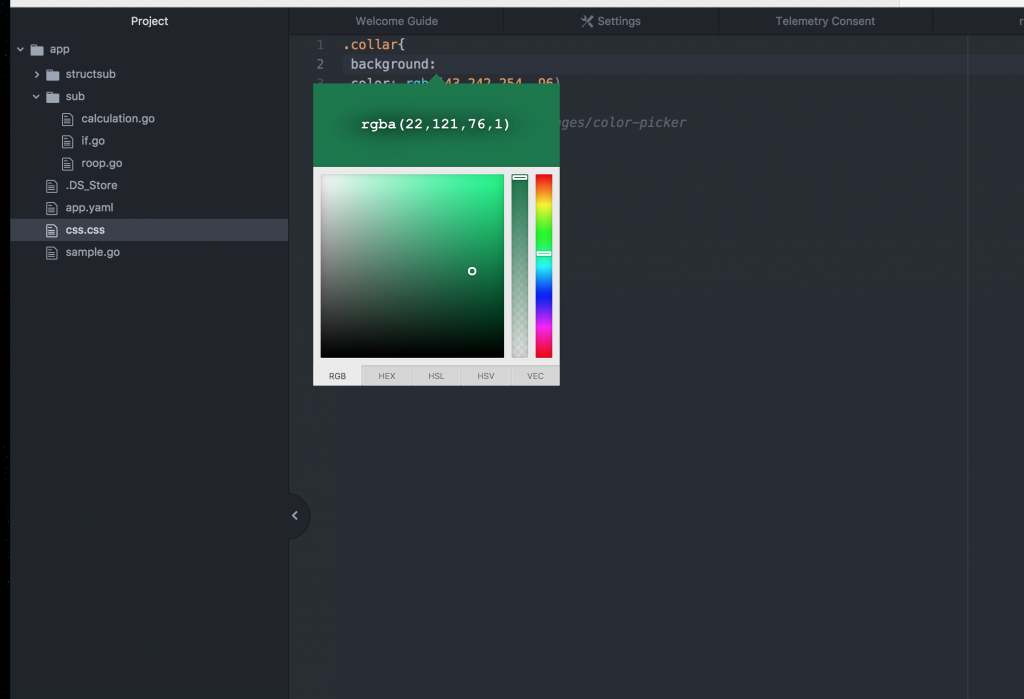
color-pickerをインストールすると、色彩設定の際にエディタ上に色彩のカラーが表示され、色彩調整が行いやすくなります。Enterを押せばRGB値が自動で設定されます。
RGB値以外にもHEX方式、HSL方式、HSV方式、VEC方式などの方式が選択でき、RGB方式で不可能な彩度や明度を保った色相のグラデーションにも対応しています。
②atom-beautify


HTML, CSS, JavaScript, PHP, Python…などのコードを自動整形してくれる機能です。コードの記述において必須となる機能ですね。
HTMLにおいて、コードが長くなり、タグが乱立したりした場合は非常に重宝します。同一タグが囲われていない場合なども、保存時に瞬時に整形してくれるため、非常に気付きやすくなりますね。
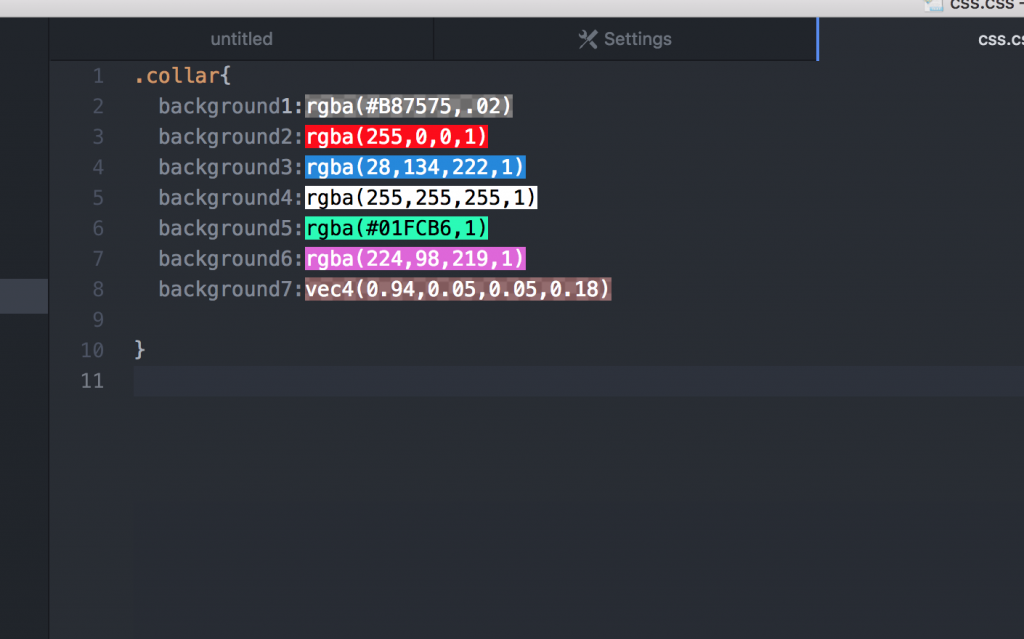
③pigments

色彩を設定しているコードの背景が、その設定値の色に変わります。
一目で色の設定値がわかるため便利です。
上記の①で紹介したcolor-pickerと④で紹介するweb-searchと合わせて使用すれば、画面の色を変更するような修正時には、非常に重宝するのではないでしょうか。
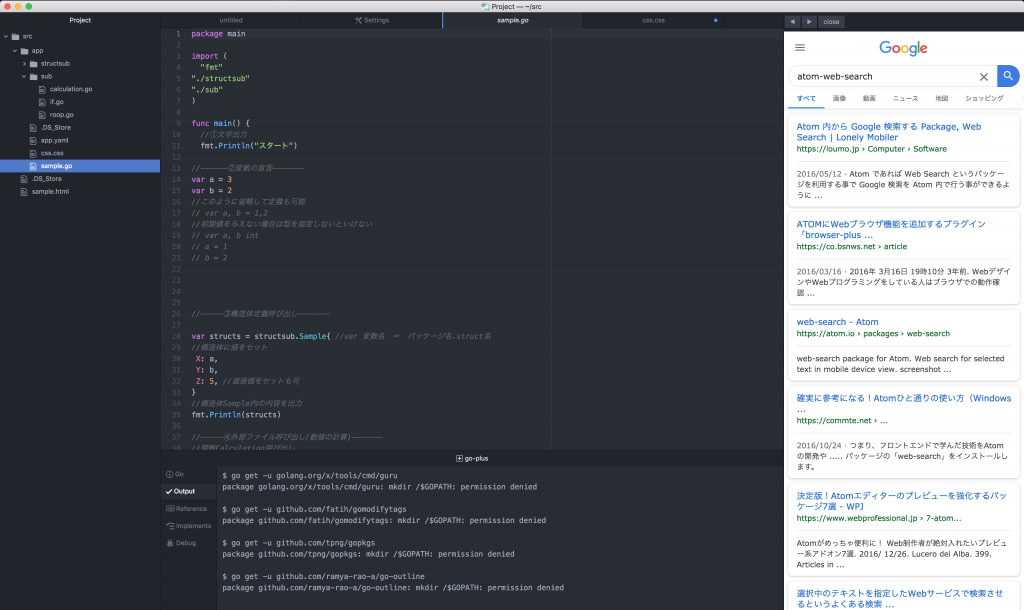
④web-search

ATOM上で選択した単語をWeb検索できるパッケージです。
調べ物を検索する際のブラウザの切り替えの手間が省けます。
またアトムのタブは大きさも変更しやすく、配置もワンクリックで
済んでしまうため、ターミナルなどもタブに表示させれば、ほぼ全ての作業がATOMの画面上で完結していますね。
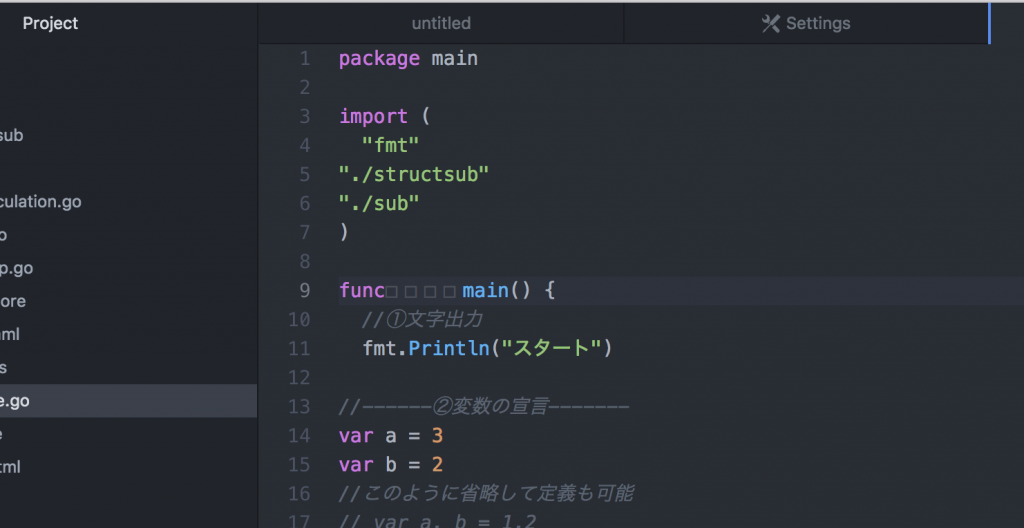
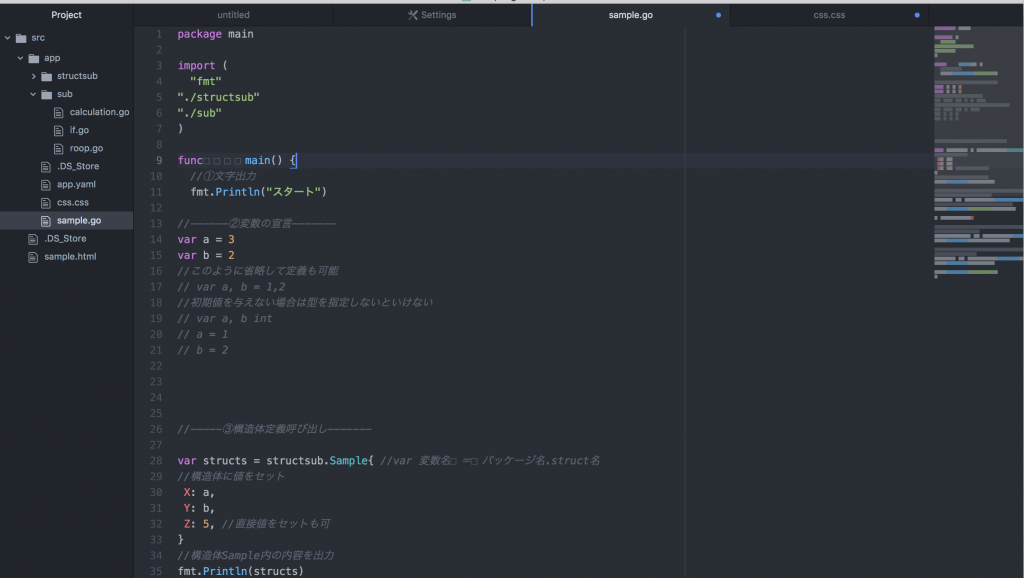
⑤show-ideographic-space

全角スペースを□で可視化表示してくれる機能です、誤って全角スペースを入力してしまった時に、コンパイルエラーが発生してしまうことが未然に防げます。
GO言語の開発時、全角スペースが挿入されるとコンパイルが通らなくなり、全角スペースをコード全体から探し出していましたが、そんな余計な手間をかける必要もなくなりますね。
⑥minimap

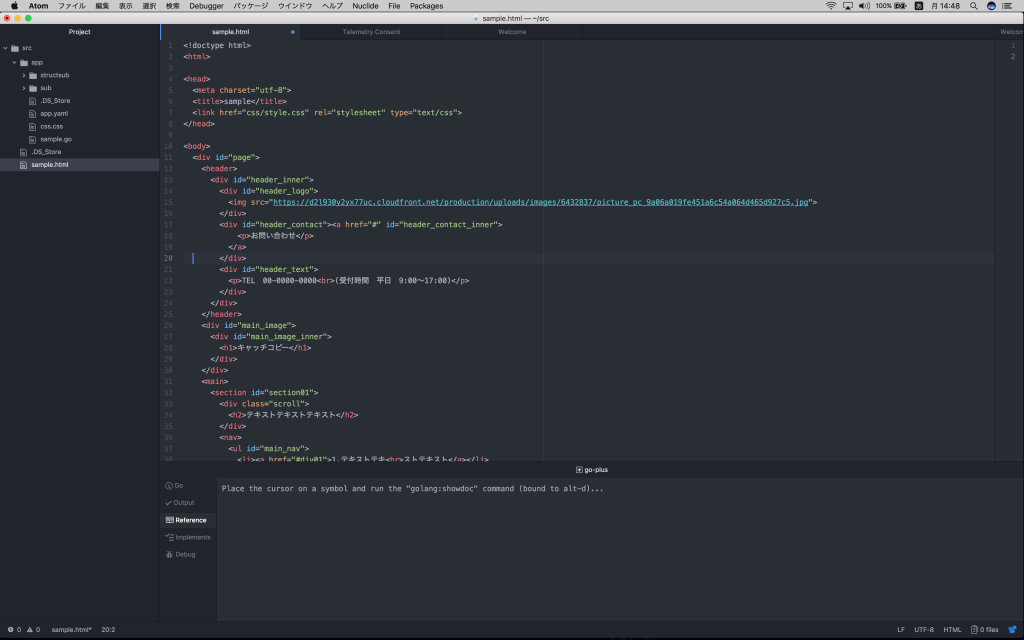
スクロールした際にソース全体を表示するminimapを表示します。
大規模なコードを閲覧している際など、素早くスクロールを行うことができ、小さな画面上で開発を行っている場合などには非常に重宝します。
今回はminimapのみの紹介ですが、gitのdiff結果をminimap上に表示させるパッケージ等、minimap機能をさらに充実させるパッケージも数多く存在します。
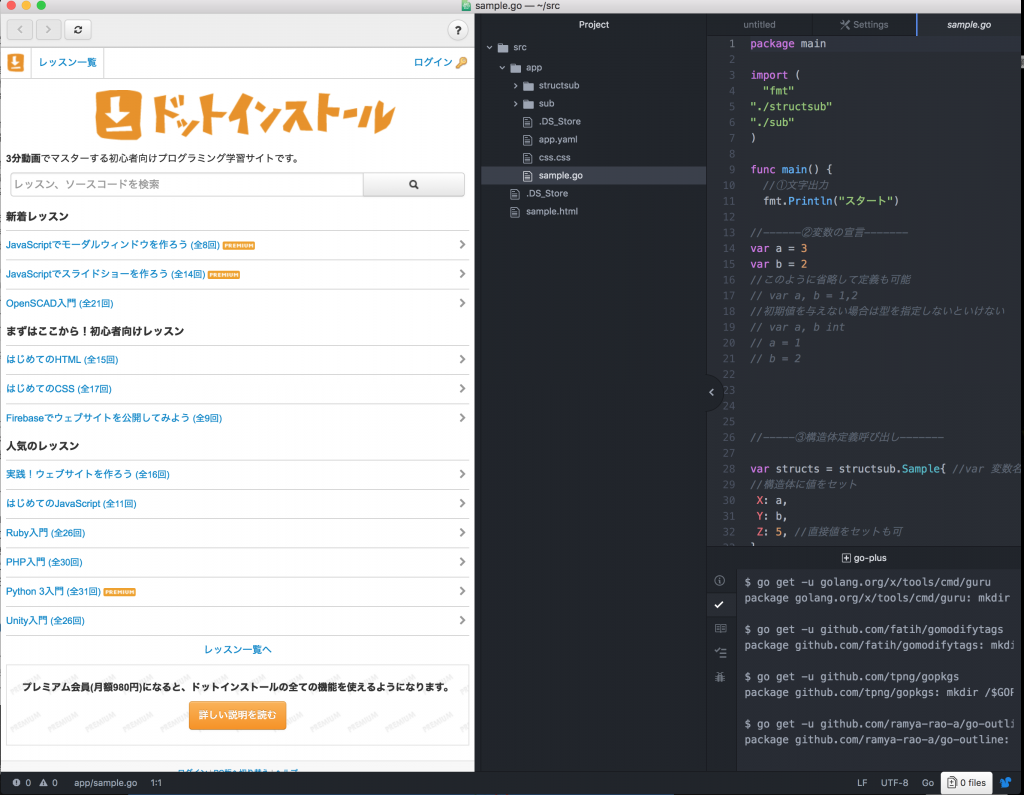
⑦dotinstall-pane

初心者向けプログラミング学習サイト「ドットインストール(https://dotinstall.com)」がATOM上で閲覧できる機能です。
ドットインストール上で学習動画をチェックしながら、コードを記述することができ勉強効率が上がります。個人的なプログラミング学習を行う上でも、ATOMは非常に重宝しそうですね。HTMLに関しての記述に関しては下記⑧で紹介する機能と合わせて使用すれば、非常に効率よく学習が進むことでしょう。
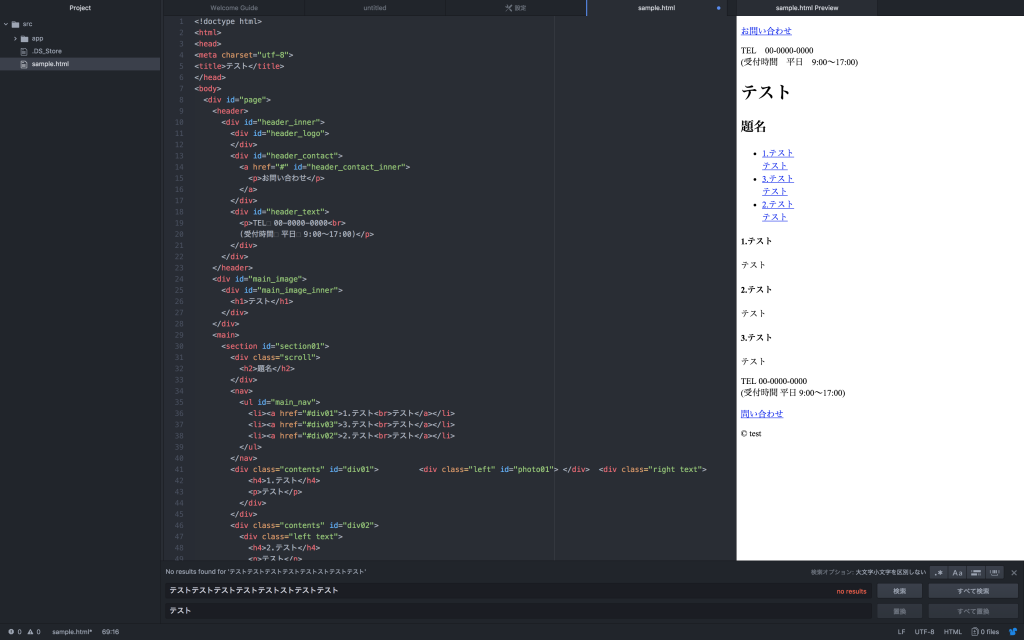
⑧Atom HTML Preview

こちらはHTMLの記述内容を即座にプレビューに表示してくれるパッケージです。ブラウザ上でリンクを叩いて修正を確認するという手間が省け、素早く効率的に確認ができます。
サーバ環境や、ローカル環境がないような場面でも手軽にHTMLの修正が可能です。上記③で紹介したpigmentsと組み合わせれば、細かな色彩の変更などもストレスなく対応することが可能ですし、文言の修正なども即座に修正内容が表示されるため、非常に重宝する機能です。
まとめ
動作が非常に軽く、UIも使いやすく、拡張性のある機能を備えていたりと、非常に使いやすいエディタではないでしょうか。
筆者は主にEclipseを使用した開発が多かったのですが、UIが直感的で使いやすい、動作が非常に軽い、サードパーティ製の追加パッケージが充実しており、機能拡張がしやすい点など、ATOMの使いやすさに驚かされることが多かったです。
一点懸念点があるとすれば、デバックの際にステップ実行ができない点です、あくまでIDEではなくエディタという立ち位置なので、サーバーサイド側の開発には懸念事項が増えますが、HTML、PHPなどを利用した画面開発時には非常に重宝されるエディタではないでしょうか。








この記事へのコメントはありません。