
Adobe Illustrator(アドビ イラストレーター)というソフトをご存知でしょうか?Adobe Illustrator(アドビ イラストレーター)は、アドビシステムズが販売するデザイン編集ソフトであり、細かい図形や線のはっきりとしたイラスト、こだわりの文字デザインなどを作成することを目的としたソフトです。

主に名刺やブログにのせるオリジナルロゴや、イベント告知のためのポスターやチラシなどの制作を行うことができます。また求人広告などで良く見かける、案内地図などもIllustratorで作成されています。
Illustratorが使われる理由
なぜこれほどIllustratorが使用されているのでしょうか? その理由としてはIllustratorがベクトルデータとして図形を操作できる点にあります。
ベクトルデータとビットマップデータの違い
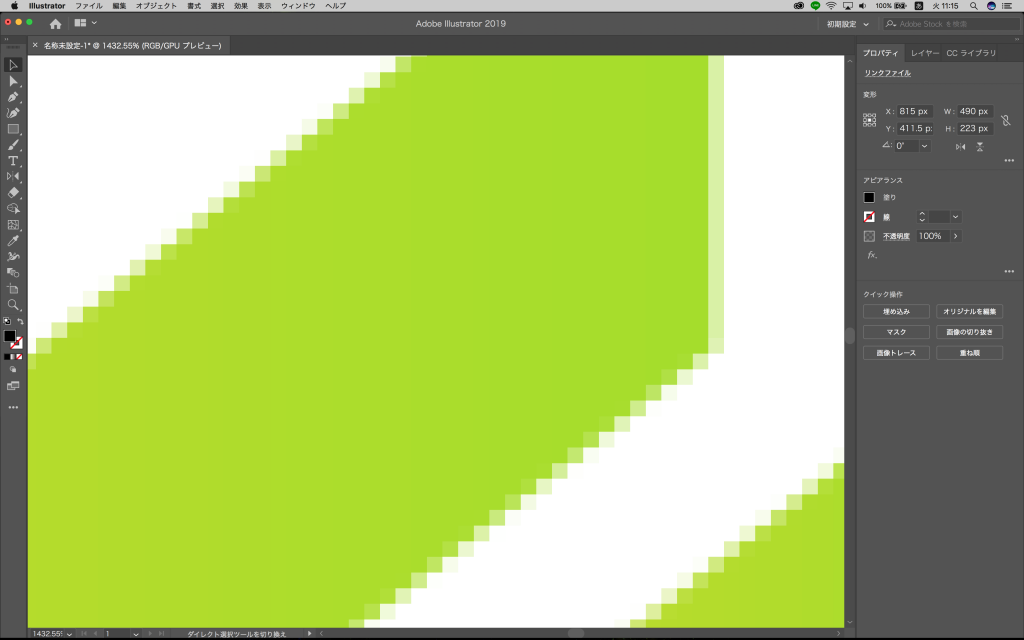
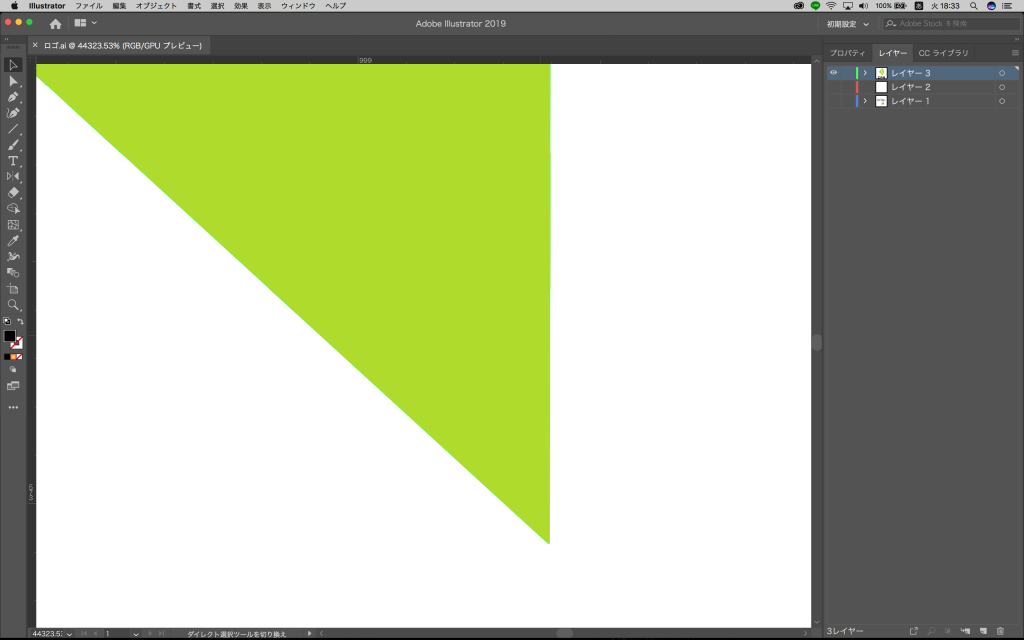
図形のデジタルデータには、ベクトルデータとビットマップデータの二種類が存在し、ベクトルデータとは、「点」「線」「多角形」などの情報を座標値と属性情報で保持し表現するデータのことです。それに対しビットマップデータとは、ビット単位に配置しされた画素の集まりであり、各画素の位置情報は「列」「行」で表します。つまりビットマップ画像とは無数の点の集まりで作られた画像のことです。Photoshopなどの大多数の画像編集ソフトは「ビットマップ画像」を取り扱うのに対し、Illustratorはベクトルデータとして画像を編集できるため、どんなに拡大縮小を行なっても、画像が荒くならないという利点があり、画像や広告媒体のデータ編集にうってつけのソフトなのです。


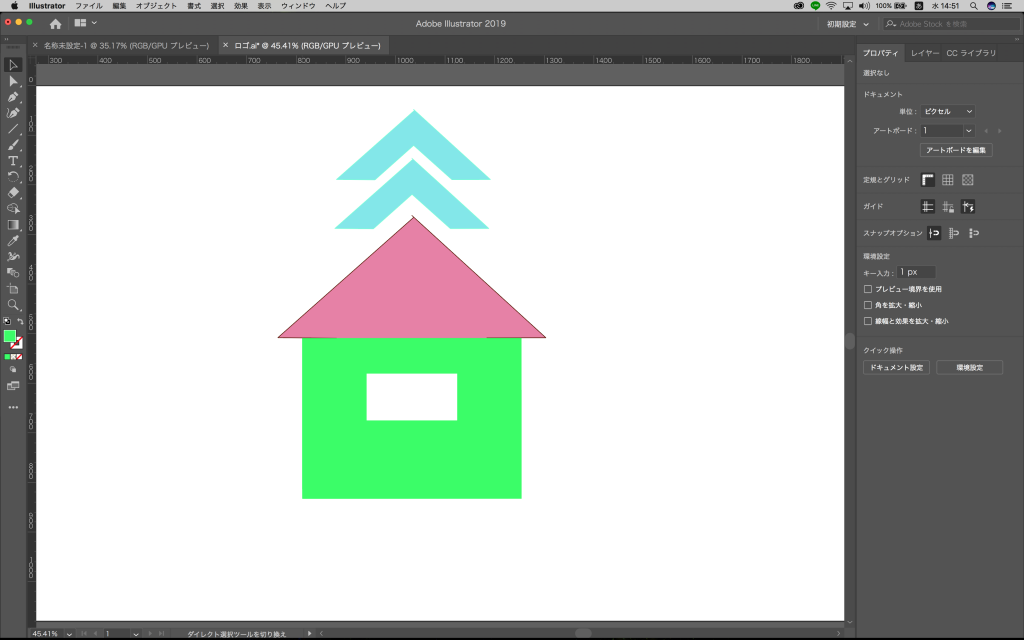
実際にロゴデータを作ってみましょう。

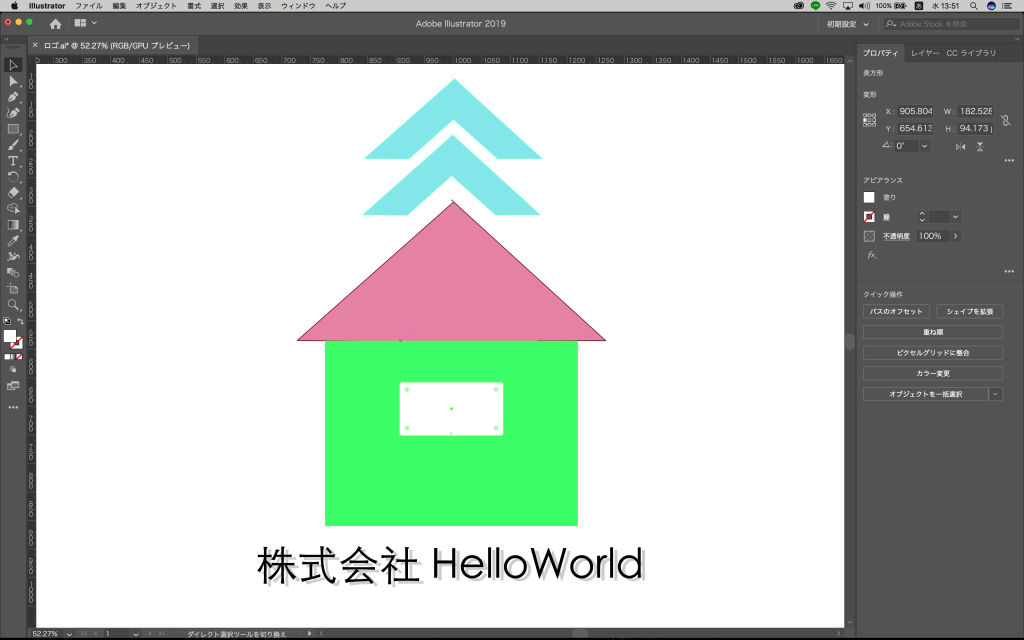
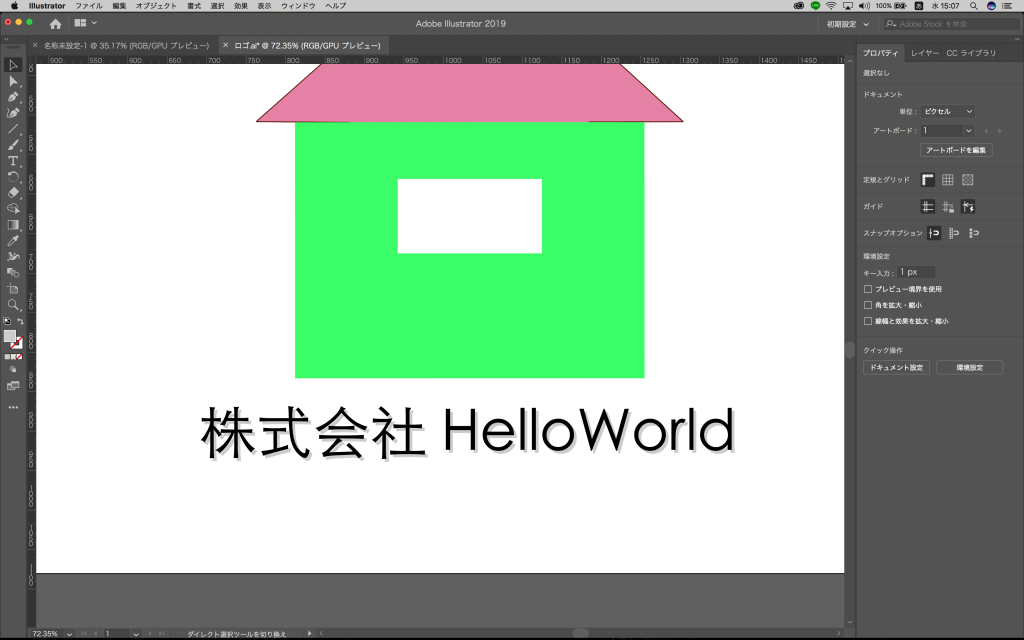
今回は家から電波が出ている様子をイメージしたロゴを作成し、既存のフォントの文字で会社名を表記しました。今回のポイントは
・オブジェクトの配置とカラー変更
・図形の作成
・文字の入力と影の付け方
これら三点をメインに進めていきたいと思います。
オブジェクトの配置とカラー変更

今回はドキュメントのサイズは特に指定致しません。
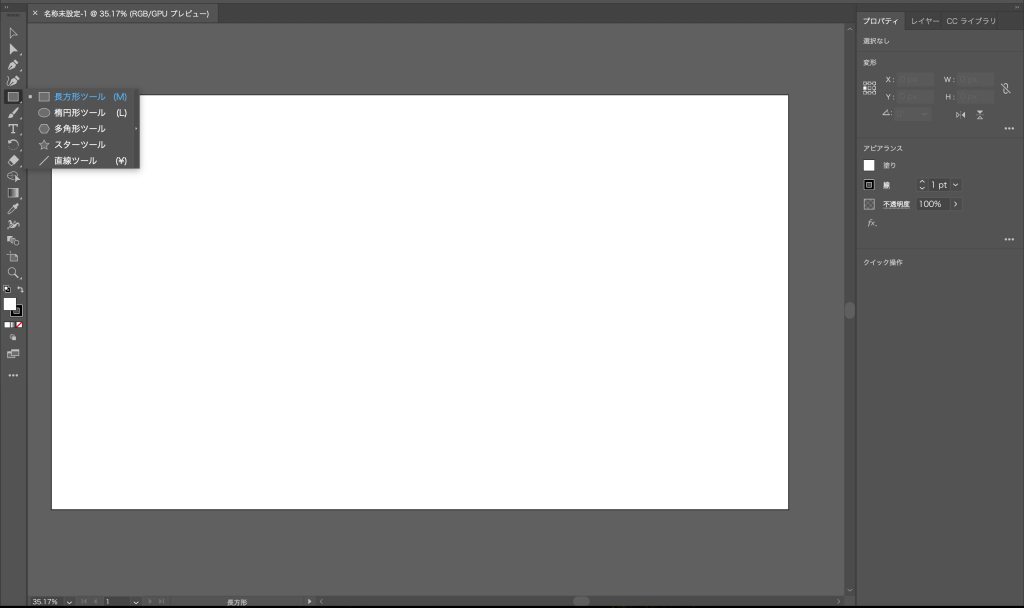
基本的な操作説明として、画面左手のパネルが各種ツールを選択するタブ、右手側がそのツールに対する色彩、サイズなどの設定を行うプロパティとなっています。基本的にはツールタブ一番上段の選択ツールと呼ばれるマウスポインタマークをの状態でオブジェクト、テキストエリアの移動、縮尺の変更を行います。
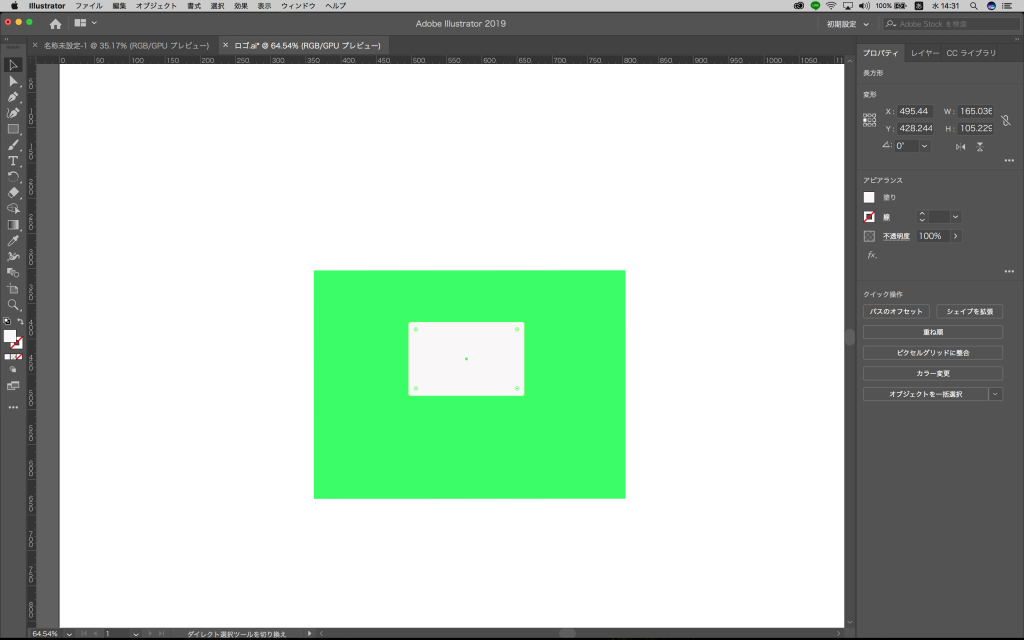
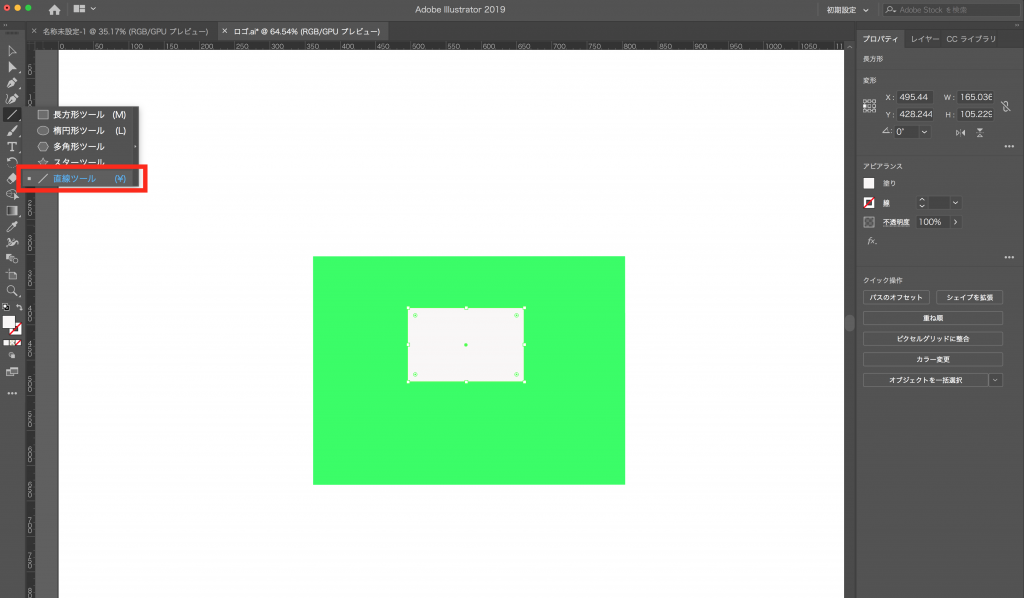
今回はまず家の建物部分の作成のために、上記画面の長方形ツールを選択しましょう。



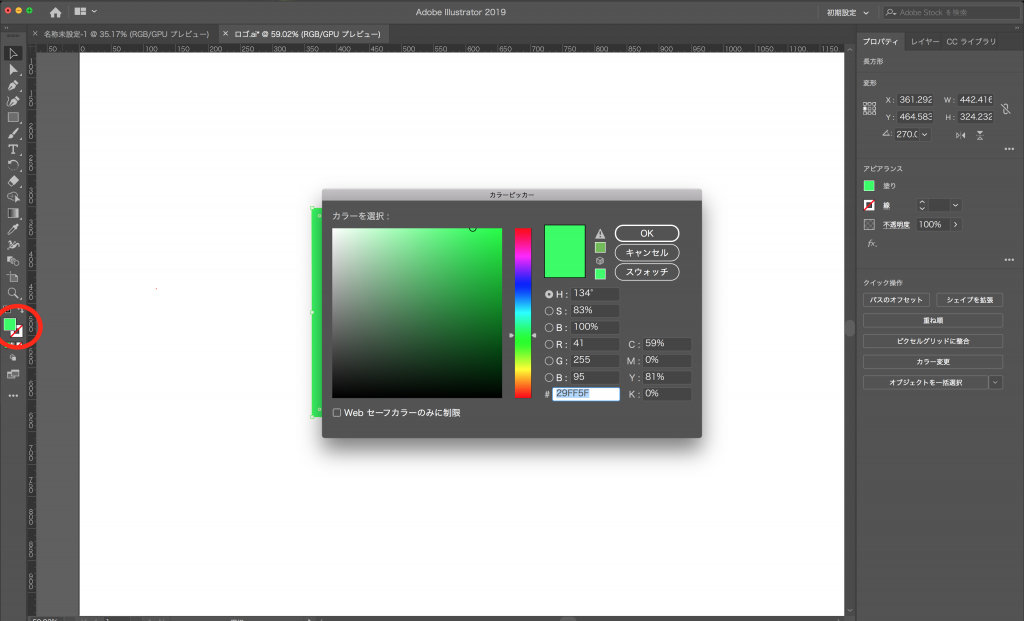
色彩変更後、同じ手順で窓に見立てた白い四角オブジェクトを配置しました。
図形の作成
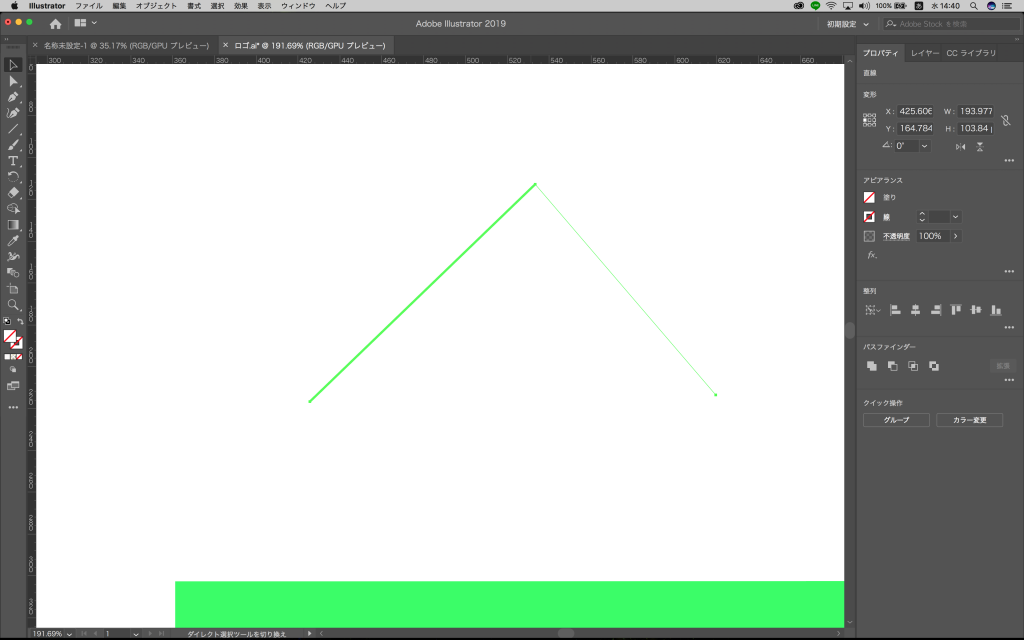
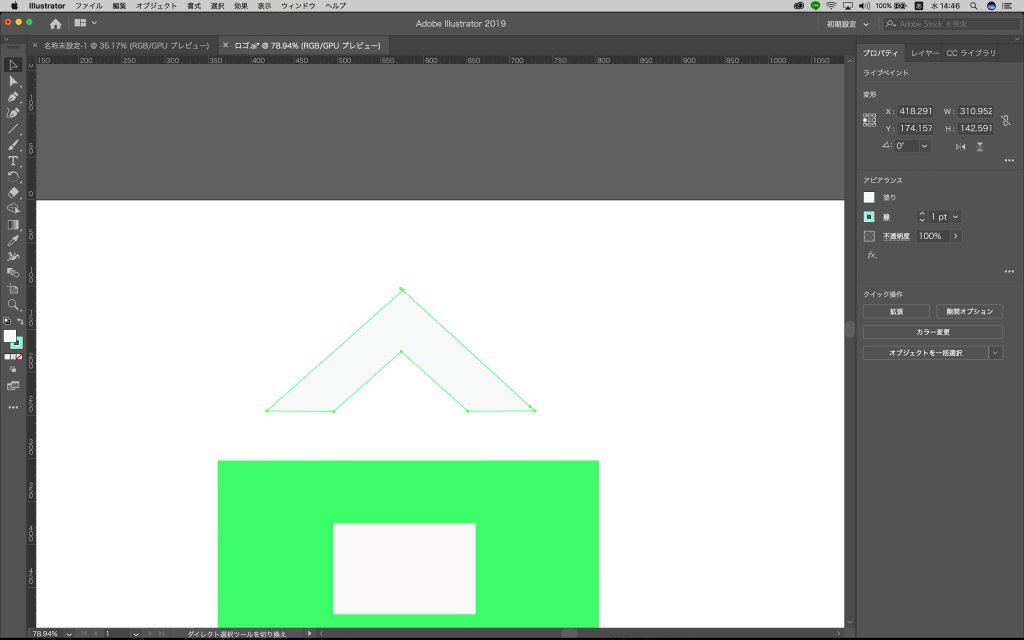
既存のオブジェクト以外にも直線同士をつないで、自由に図形を描くこともできます。



線同士をつなぐ作業は初めはかなり手こずりますが、慣れてくるとスムーズに行えるかと思います。最後に同じ手順を繰り返し付の配置を終わらせれば、オブジェクト配置は完成です。

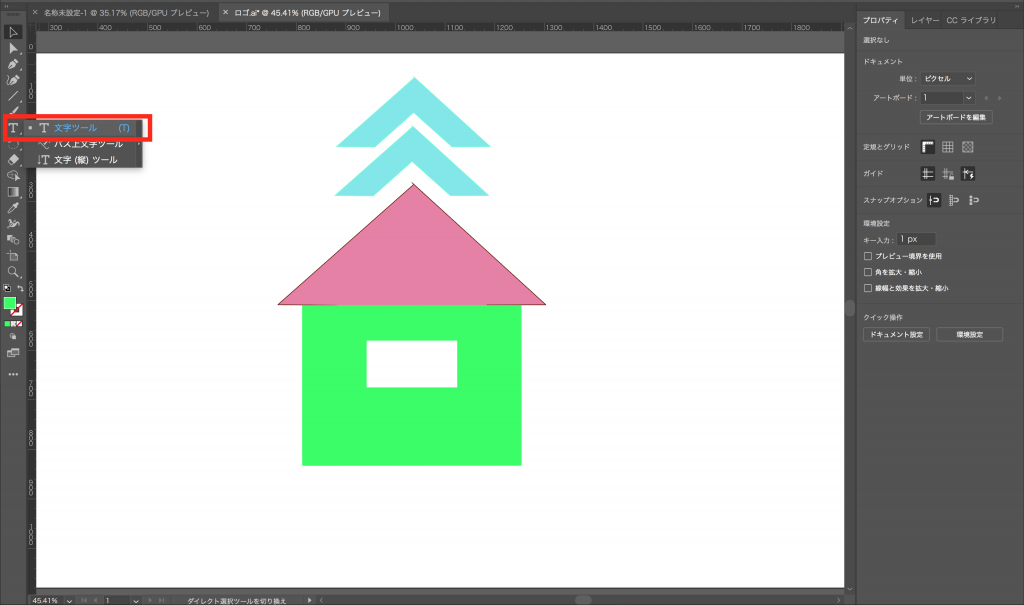
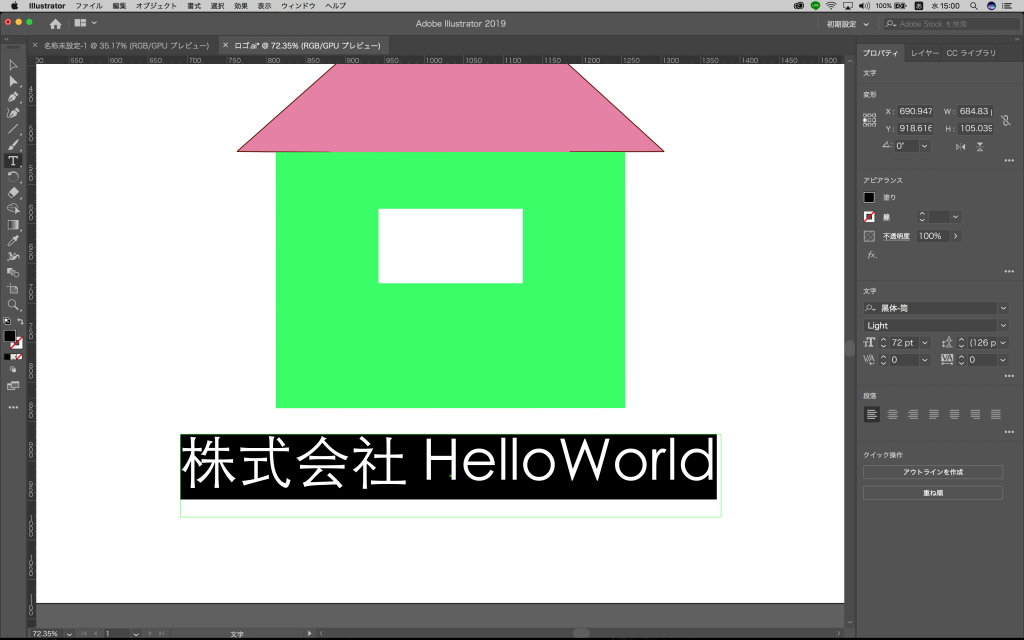
文字の入力と影の付け方


今回は文字を大きめに設定し、色の変更は行なっていません。
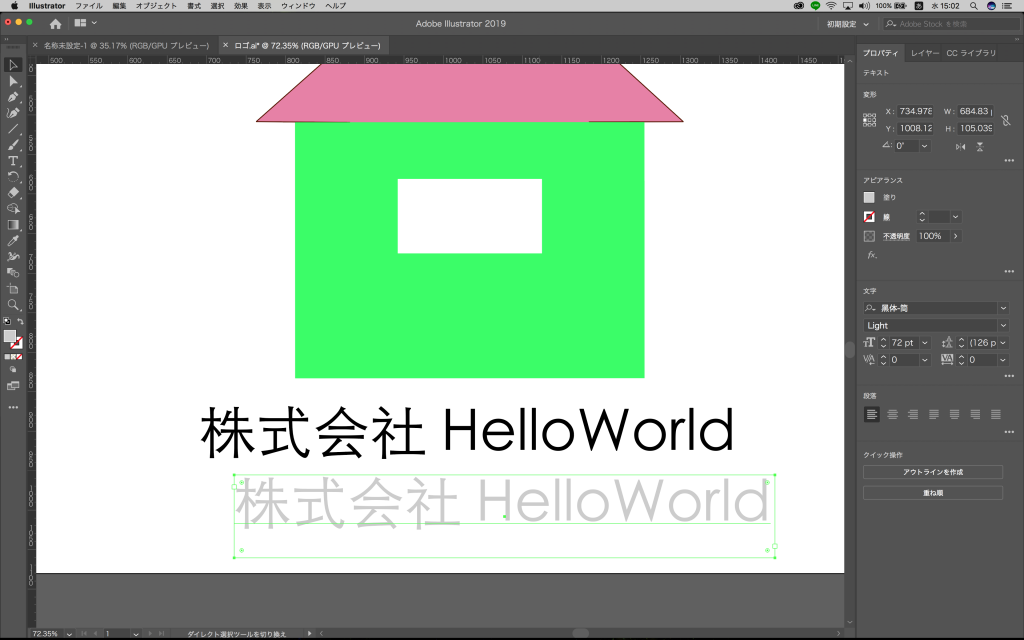
文字を作成する際に、テキストタブをコピーして、コピー元の文字色よりも薄い色を設定し、位置調整を行うと影をつけることができ、文字を強調することができます。


まとめ
イラストレーターを使った簡単なデザイン作成を行なってみました。
上記のような簡単なロゴでは特に難しい操作がなく、簡単にデザインの作成ができるということを感じていただけたと思います。またイラストレーターを使用する上での利点、ベクトルデータとして画像を読み込むため、綺麗なデザインを作成できることが少しでも伝わって頂けたらなと思います。
しかしながらイラストレーターには、写真の画像データを切り抜くことや、ビットデータの画像をベクトルデータとして読み込ませる機能などまだまだ魅力的な機能がたくさん備わっていますので、今後も随時機能の紹介していきたいと思います。



この記事へのコメントはありません。