
近年、TypeScript、Node.jsやAngularJSなどといったJavaScriptをベースとするライブラリが散見されるようになり、サーバーサイドのでもJavaScriptベースの開発言語などが使用されることが多くなってきた。そのような流れになりつつある訳としては、そもそもJavaScript自体が非常に開発効率が良く、言語の取得も容易に行えるといった理由が挙げられる。例としてJavaScript自体は画面上でポップアップを表示させるなどフロントエンド側での実装が主であり、動的型の言語のため、型の宣言などなども必要なく、記述が容易に行えるといった特性を兼ね備えているためであると言えるでしょう。
JavaScriptの汎用性の広がり
またjQueryといったライブラリが豊富であり、より広い機能拡張を行えることもJavaScriptの魅力の一つであると言える。現代のより洗練されたWebアプリケーションでは、JavaScript + jQueryという組み合わせはほぼ全てのアプリケーションに実装されているといっても過言ではないし、フロントエンドのエンジニアにとってJavaScriptはまさしく入門必須の言語であるとえる。
Vue.jsとはJavaScriptのフレームワークの一種である。

JavaScriptを使用したフレームワークで、近年はLINEやnote、Rettyなどの企業で使用されるようになったものがVue.jsである。近年より洗練されたWebデザインが求められるようになったこの時代に非常にマッチした言語であり、日本語の開発ドキュメントも非常に充実しており、サーバーサイドで使用されるnode.jsやAngularJSなどに比べると、学習コストが非常に低くすむ、またJavaScriptをベースとしているため、こちらの点でもJavaScriptの開発経験があれば、ほぼ応用のような形で習得することができるため、これらの点でも学習のしやすさに拍車をかけていると言って良いでしょう。これらの点を抑えつつ、Vue.jsの優れている点をより注視して解説していきたいと思います。
開発導入のしやすさ

近年では、社会情勢の影響も相まって、在宅で開発をおこなうプロジェクトも多くなってきました。
業務のやり取りはチャットを通して行い、定例のWebミーティングなどで進捗状況を共有するといった仕事の流れが主流となりつつある今、実際に対面で有識者とのディスカッションを行える機会がなく、初級、中級のエンジニアにとっては、時として複雑な開発環境の構築作業はかなり難題な壁としてたちはだかることでしょう。
しかし、Vue.jsのフレームワークの導入は非常にシンプルである。Vue.jsのWebサイトを参照後、VsCodeを使用した場合、筆者の環境では15分ほどでVue.jsのフレームワークの環境構築が完了した。
githubなどを使用した場合でも、ほぼ数コマンド実行するだけでローカル環境の構築が完了してしまうことは、かなり開発効率を向上させてくれる利点の一つであると言える。
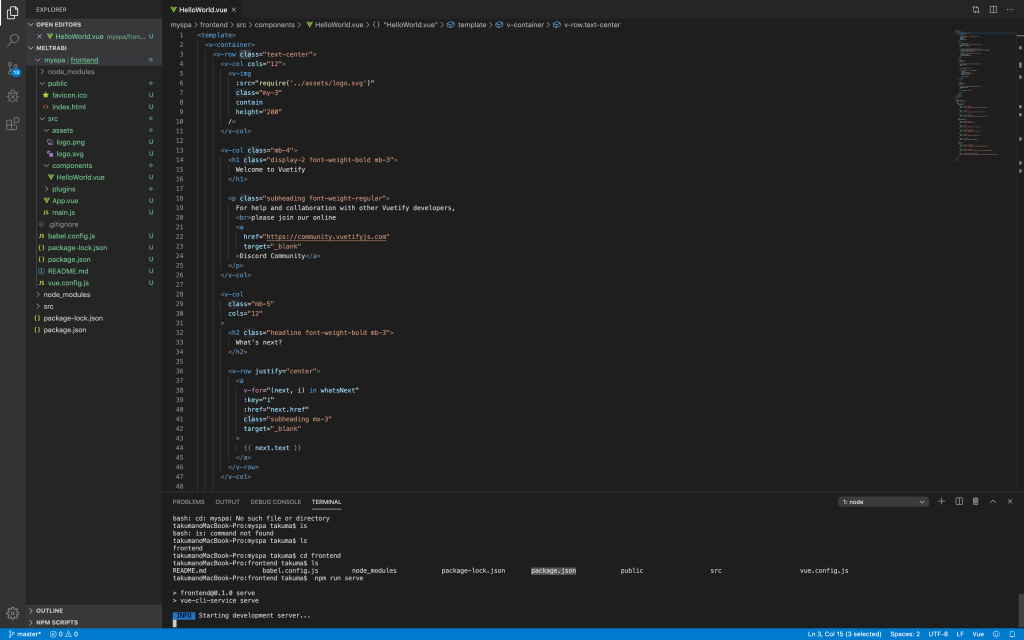
実際に環境構築作業をおこなってみた

package.json下のディレクトリで npm run serve を実行すればローカル環境のコンパイルをおこなってくれる。

上記の例ではVuetifyと呼ばれるVue.jsのUIライブラリを使用しているが、こちらは直感的で使いやすいコンポーネントを利用することができることが特徴の一つになっている。標準の書き方である程度のデザインが担保されているため、CSSや、JavaScriptなどの外部ソースに頼らなくともフロントを構築できる非常にオススメのライブラリとなっています。Vuetify以外にもデスクトップ向けのUIライブラリであるElementや、BootstrapをVue.js場で利用できるBootstrapVueなど豊富なUIライブラリを使用できる。
UIライブラリが豊富なため、幅広いデザイン展開が可能となっていることもVue.jsの利点の一つであると言えるでしょう。


この記事へのコメントはありません。